Learn how to use common KaiOS APIs and Interfaces
Wake Lock
KaiOS does not support the Wake Lock API. Instead, it offers it’s own API:
1interface MozWakeLock {
2 readonly topic: string;
3
4 /**
5 * Release the wake lock.
6 * @throw NS_ERROR_DOM_INVALID_STATE_ERR if already unlocked.
7 */
8 unlock(): void;
9}
10
11// KaiOS 2.5
12navigator.requestWakeLock(aTopic: string): MozWakeLock;
13
14// KaiOS 3.0
15navigator.b2g.requestWakeLock(aTopic: string): MozWakeLock;
The KaiOS Wake Lock API will accept any value for aTopic, however, the following have actual utility:
screen- Keep the screen oncpu- Keep the CPU alivegps- Keep the GPS alive. Use before callingnavigator.geolocation.getCurrentPosition
Note: wake locks cause significant battery drain and should only be used when necessary.
DOMRequest
In KaiOS 2.5, most APIs return a DOMRequest, similar to Promise for asynchronous requests. For instance, navigator.mozFMRadio.disable() returns a DOMRequest.
1interface DOMRequest<T> extends EventTarget {
2 readonly error?: Error;
3 readonly result: T;
4 onsuccess: (e: Event & { target: DOMRequest<T> }) => void;
5 onerror: (e: ErrorEvent & { target: DOMRequest<T> }) => void;
6 readonly then: Promise<T>["then"];
7 readonly readyState: "done" | "pending";
8}
There are a few important details about DOMRequests:
DOMRequestwill not throw anUnhandledPromiseRejectionWarning(which is not available until KaiOS 3.x)Promise.finallywas introduced in Firefox 58. Since KaiOS 2.5 is based on Firefox 48, this method isn’t available
Because KaiOS didn’t convert everything to Promise, DOMRequest was also ported back to KaiOS 3.x. DOMRequest is “thennable” so it can be used directly to return a Promise, or it can be converted to a Promise easily:
1function toPromise(aRequest: DOMRequest): Promise<any> {
2 return new Promise((resolve, reject) => {
3 aRequest.onsuccess = () => resolve(aRequest.result);
4 aRequest.onerror = () => reject(aRequest.error);
5 });
6}
Converting DOMRequest to Promise is helpful when using a polyfill or third-party library that includes its own version of Promise.
MozActivity
Apps can communicate with one another via several APIs, including MozActivity. In KaiOS 3.0, this API was replaced with Web Activities which work similar but return a Promise instead of a DOMRequest.
1interface ActivityOptions {
2 name: string
3 data: any;
4 getFilterResults: boolean;
5}
6
7interface MozActivity extends DOMRequest {
8 new (options: ActivityOptions);
9
10 // An activity is cancelable if it is already opened.
11 cancel(): void;
12}
Using MozActivity is simple:
1let view = new MozActivity({
2 name: "view",
3 data: {
4 type: "url",
5 url: "https://kaios.dev"
6 }
7});
Activities can be used to launch websites, share messages, pick an image from the Gallery, or launch Settings. See my article on Web Activities for many examples.
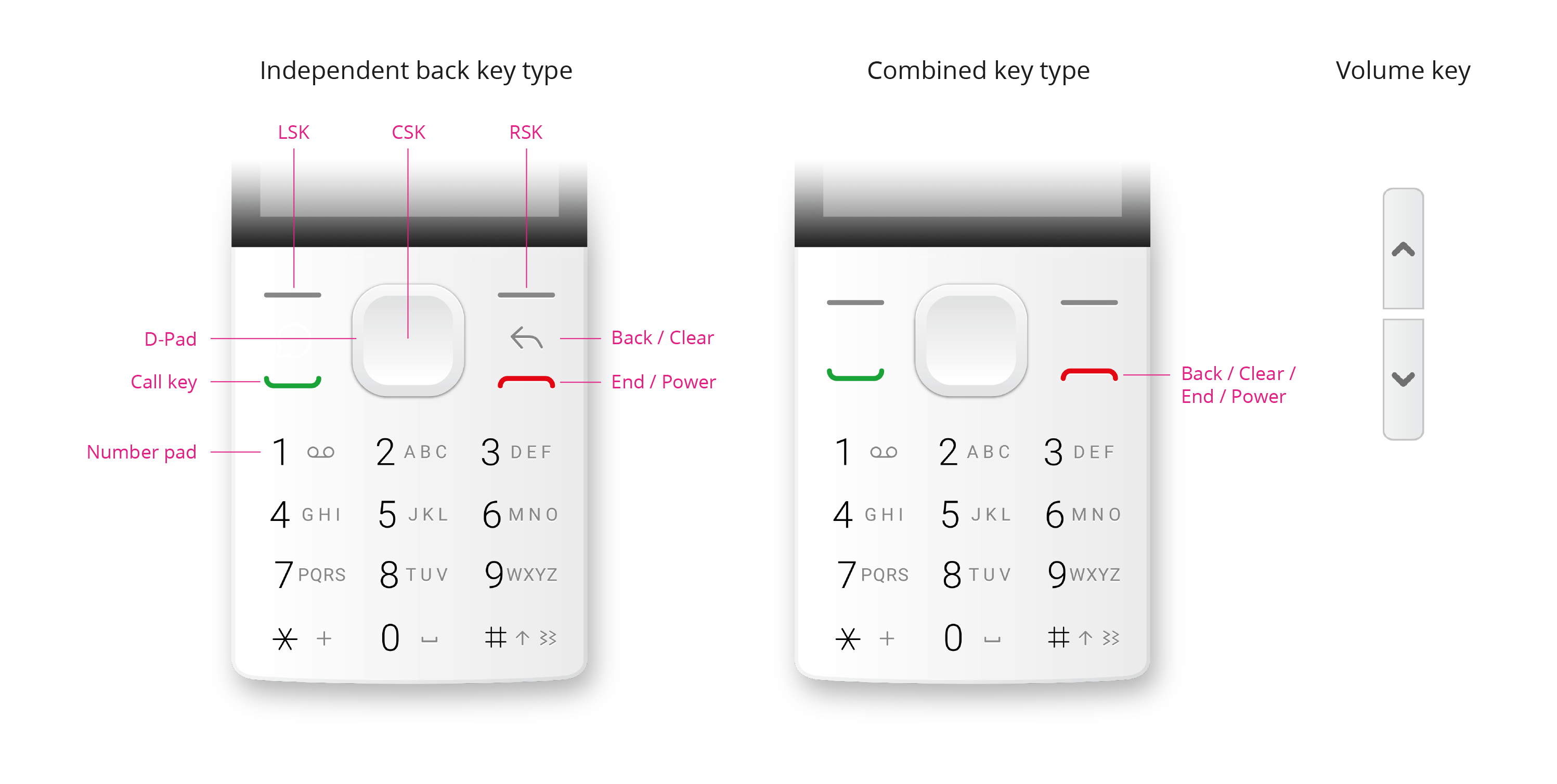
KeyNames

KaiOS has a few special named keys that can be handled via event listeners like onkeydown, including:
Call- “Call key”EndCall- “End/ power”FlipNotificationSoftLeft- “LSK”SoftRight- “RSK”DollarHeadsetHookGoBack- KaiOS Smart Touch only
KaiOS also uses the following keys in important ways:
VolumeDown/VolumeUp- Hardware volume buttonsMicrophoneToggle- Holding “Enter” (center button)Backspace- Single press ofEndCall
SoftLeft (LSK) and SoftRight (RSK) are by far the most important, as they’re critical for in-app navigation. For devices with a voice assistance, MicrophoneToggle will trigger a voice-assistant MozActivity that launches Google Assistant.
Some devices like the
JioPhone 2) have dedicated hardware shortcut keys. These can trigger a variety of named keys like LaunchWebBrowser, LaunchApplication1, or Camera. Others cannot be intercepted. See
KeyNameList.h for the full list.
Theme Color
You can easily change the system status bar background color using theme-color. The KaiOS System app will even listen for changes to this meta tag.
1<meta name="theme-color" content="rgb(255, 255, 255)" />
Changing the theme color also hints KaiOS to change the status bar icon color between white and black, based on a color contrast calculation.
Note: the KaiOS System app uses regular expressions to parse the theme color. To parse properly, use the RGB format with spaces after commas!
If you want to display an image as the system status bar background, you can force the status bar to overlap your app using this manifest.webapp property:
1"chrome": {
2 "statusbar":"overlap"
3}
For a full list of manifest.webapp properties check out my
complete list of manifest.webapp properties.
Conclusion
KaiOS does not have to be complicated to develop for. Converting WebIDL files to TypeScript type definitions is one way to make navigating KaiOS-specific APIs easier. If you’re confused and need a professional partner for KaiOS development you can find the author’s contact information on the About page.