A Developer’s Introduction to CloudMosa’s Cloud Phone
At a Glance
Cloud Phone is a Chrome-based remote browser from CloudMosa, Inc for budget feature phones to seamlessly interact with media-rich web apps (called “widgets”) like YouTube Shorts and TikTok. Cloud Phone is based on Puffin, a remote browser similar to Opera Mini that renders websites on cloud servers, sending markup language representations to draw on device.
Quick take. Cloud Phone performs well on budget hardware, incentivizes 4G bandwidth utilization, and requires minimal web app refactoring. It’s well-positioned to expand rapidly among the 200M+ feature phones sold annually.
Benefits
- Low Performance Requirements. Parsing, rendering, painting, and compositing all happen server-side. The result is an optimized binary representation of the website that can be displayed on budget feature phones with as little as 16MB RAM!
- Data Savings. All external network requests happen server-side, and only a compressed binary representation is sent to the client. Various sources claim up to 80-90% bandwidth savings!
- Secure. Because all parsing and rendering happens server-side, threats like Opera’s recent remote code execution (RCE) zero day vulnerability are mitigated. However, many class of web security concerns like cross-site scripting (XSS) or phishing are unaffected.
- Up-to-date browser. The majority of KaiOS devices run 2.5, based on Firefox 48 released in 2016. OEMs seldom publish over-the-air (OTA) updates, leading to compatability issues like the expired Let’s Encrypt IdenTrust DST Root CA X3 root certificate. Cloud Phone’s browser can be updated independent of individual devices, so there are no issues with expired root certificates, and no need to transpile with Babel for backwards compatibility.
Drawbacks
- Online-only. Because all rendering happens server-side, Cloud Phone only works with an active internet connection. Cloud Phone widgets cannot function offline.
- Blocked content. Puffin and Cloud Phone operate as proxies that send the
X-Forwarded-Forheader. External traffic originates from an IPv4 address range that’s sometimes categorized as bots and blocked by content delivery networks (CDNs), or flagged for CAPTCHA completion. - Limited access. Cloud Phone doesn’t have offer permissions. Unlike KaiOS, Cloud Phone apps cannot set alarms, access the FM radio, or read contacts.
- Limited distribution methods. Cloud Phone apps must be hosted on a server that you control, they cannot be packaged into ZIP files.
- Monetization. While KaiOS has KaiAds, Cloud Phone offers no first-party monetization platform. Because Cloud Phone’s remote browser acts as a proxy, services like Google AdSense do not work either.
Cloud Phone Development
Developing apps for Cloud Phone is similar to writing web apps for Chrome, with several unique considerations:
- Small screens. Cloud Phone runs on devices with even smaller screens than KaiOS. KaiOS only supports QVGA: 240x320 (portrait) or, rarely, 320x240 (landscape). Currently Cloud Phone runs on
- QQVGA: 120x160 and 128x160
- QVGA: 240x320
- Keyboard navigation. Cloud Phone currently runs on non-touch devices that rely on arrow keys to navigate.
Touchscreens: CloudMosa announced that 360x480 (HVGA) touchscreen devices are coming in 2025!
Small Screens
The Nokia 106 4G was released in 2023 in India for ₹2,199 (~$26 USD). It has a 1.8" (45mm) 120x160 QQVGA screen. For comparison, the lowest-end 1st generation Apple Watch SE had a 1.56" (40mm) 324x394 screen. Developing for QVGA feature phones is comparable to developing Apple Watch apps on screens with a ~2.5x lower pixel density.
It’s best to develop your app according to the Cloud Phone UI & UX Guidelines, with appropriate sizing and spacing for elements like the title, soft key menu, and default Roboto font.
Keyboard Navigation
Developing Cloud Phone apps is similar to KaiOS. Both support two soft keys: Right Soft Key (RSK) and Left Soft Key (LSK).
| Key | KaiOS | Cloud Phone |
|---|---|---|
| RSK | SoftRight | N/A |
| LSK | SoftLeft | Escape |
KaiOS apps can respond to both soft key events using custom key codes, while Cloud Phone widgets can only respond to LSK via the Escape key. On Cloud Phone, RSK always acts as “go back” (history.back()), and when there’s no previous history entry, it functions like window.close() and exits your app.
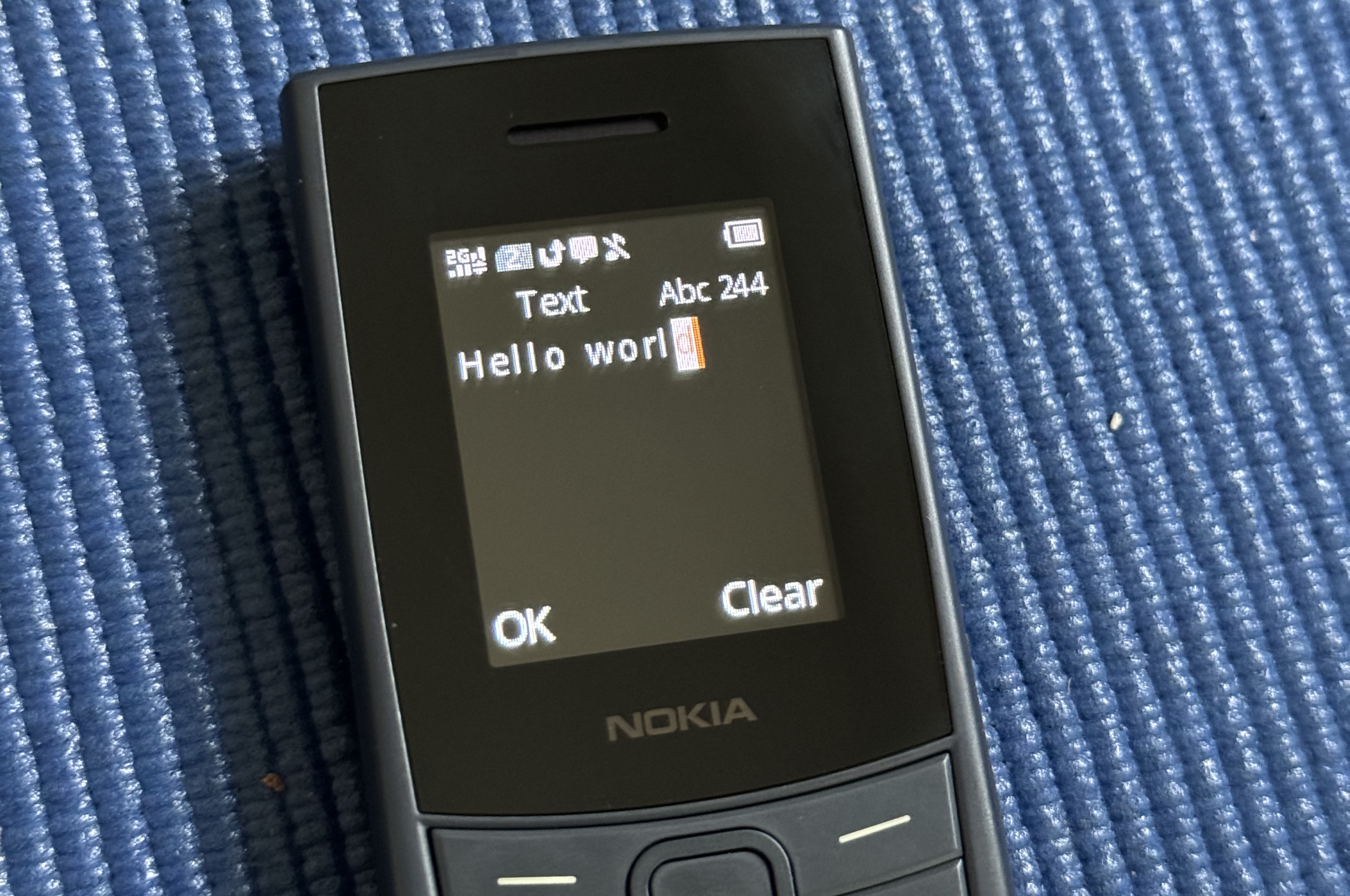
Text Input
On Cloud Phone, user text input via <input type="text"> and <input type="search"> triggers a full-screen input with options: “OK” or “Clear.” Once complete, this triggers an input and change event, but not keydown or keyup. Cloud Phone doesn’t send individual key event during text input! Additionally, some elements like <input type="range"> are not supported on Cloud Phone.
Caching
Cloud Phone generally caches content server-side within a browsing session, but not between sessions (or between users). Developers should still follow best practices for cache headers, and consider in-memory caching to speed up page loads within a single session.
Storage
Developers can store data using standard APIs including localStorage, IndexedDB, and Cookies, with a few considerations:
- Cookies: because Cloud Phone uses the latest Chrome build, you may run into issues with third-party cookies in the future!
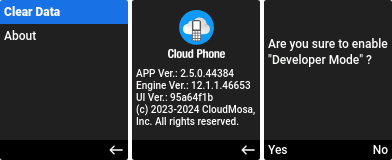
- Clear data: users have the option to “Clear data” at any time from the main Cloud Phone menu. It’s best to authenticate users using Google Sign-In where necessary to persist data to their account.
- Limited storage: Cloud Phones have limited on-device storage (ROM), so it’s best to store the minimum data necessary.
Volume Management

Not all Cloud Phones have hardware volume buttons. However, it is possible for widgets to request to raise or lower the volume using the Volume Manager API. These API calls render the volume heads-up display (HUD) on screen, which is drawn as a horizontal progress bar on a solid red background at the bottom of the screen.
1navigator.volumeManager.requestUp();
2navigator.volumeManager.requestDown();
3navigator.volumeManager.requestShow();
Traffic Origination
Cloud Phone originates all traffic from the following IPv4 addresses:
- 45.33.128.0/20
- 107.178.32.0/20
- 203.116.120.0/24
- 203.116.121.0/24
- 203.116.134.0/24
- 203.116.135.0/24
Geographically, Cloud Phone production traffic comes from servers located in in California (USA), Singapore, and recently South Africa. Non-production traffic comes from Taiwan, where CloudMosa QA is located. Puffin and Cloud Phone are blocked in certain regions (e.g., China, Saudi Arabia, United Arab Emirates).
Developer Mode

Enable Developer Tools. To enable Developer Tools on Cloud Phone, from the menu click “About” then tap LSK 7 times. This brings up a prompt asking: Are you sure to enable “Developer Mode?” Tap LSK to select “Yes,” and your device will be able to load apps from the Cloud Phone Developer Portal.
Register Test IMEIs. From the Developer Portal, you can register your device for testing by including it’s IMEI number (type *#06# or look on the back of your device). Apps are called “widgets,” and can be entered with a Name, Icon (PNG), and URL. For more details and to register, visit
cloudfone.com.
Debugging
Debugging on Cloud Phone is challenging, because all execution happens in a remote browser instance. CloudMosa is working on a remote debugger, but in the meantime your options are:
- Chrome. Rapidly test widgets in Chrome for style, functionality, and performance. Cloud Phone servers run Chrome, so this roughly approximates real-world experience.
- Puffin. At $1/m, Puffin Secure Browser for desktop is affordable way to validate your app via the same remote browser as Cloud Phone. However, you may not be able to size the window down to QQVGA to match the Cloud Phone viewport.
- Cloud Phone. There is no substitute for validating on real-world hardware. Below is a list of devices that currently run Cloud Phone. For faster feedback, you can use RemoteJS to debug and take screenshots remotely.
Tip: Open Developer Tools in Chrome, then from the Device Toolbar create a custom device that’s 128x160 (QQVGA) like the Nokia 110 4G.
Devices
- Nokia 106 4G (India)
- Nokia 110 4G (Global)
- Nokia 215 4G (Global)
- Nokia 220 4G (India)
- Nokia 225 4G (Global)
- Nokia 235 4G (Global)
- Nokia 3210 4G (India)
- itel Super Guru 4G (India)
- Sumo V1S (Vietnam)
- MTR Speed 4G (India)
- BlackZone Taurus 4G (India)
- BlackZone XR 4G (India)
- Snexian Guru 4G (India)
- Mobicell S4 Cloud (Africa)
- Simi G420 4G (Uganda)
Many more devices are expected to ship with Cloud Phone throughout 2024.
Geography: Cloud Phone is not available in all geographies. Currently, it’s available in India, Vietnam, and Africa, but unavailable in markets like the US and Europe.
Screenshots
To take screenshots on Cloud Phone, press * and # at the same time. Screenshots are saved as bitmap (.bmp) files to the SD Card with the file format img_YYYYMMDD_n.bmp. Screenshots are full-screen (on the Nokia 110 4G, that’s 128x160), and can be taken anywhere within Cloud Phone including on the home screen, menu, about page, or within any app. A white flash is briefly shown to indicate that a screenshot was taken.
User Agent
Here’s a real-world user agent from my Nokia 110 4G:
1Mozilla/5.0 (Cloud Phone; Nokia 110 4G) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/122.0.6261.111 Mobile Safari/537.36 Puffin/12.1.1.46653FP
You may also see requests from a user agent like this:
1Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) HeadlessChrome/122.0.0.0 Safari/537.36
Analytics
Google Analytics works on Cloud Phone, but it does not respect the X-Forwarded-For header so all traffic will look as if it originates where servers are located in California (USA), Singapore, and South Africa. Tech details like Device model are also missing, and no referrer is set when your widget launches.
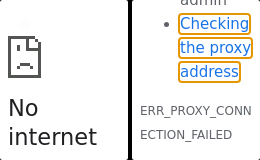
Errors
Cloud Phone may temporarily be unavailable, which looks like Chrome’s “No internet” error (ERR_PROXY_CONNECTION_FAILED). Errors within widgets on Cloud Phone are the same as on Chrome. This means developers can use try { } catch { } statements to catch errors,
Promise.catch for Promise-based errors, as well as the global
error and
unhandledrejection events.
Other Details
Operating System
Cloud Phone currently runs on feature phones using the ThreadX/ Mocor real-time operating system (RTOS). Mocor is a proprietary OS for devices powered by a Unisoc (fka Spreadtrum) system-on-a-chip (SOC). On Nokia devices, Mocor is skinned and branded as S30+. On the Nokia 110 4G, the Mocor OS version is 20AMP_W22.04.6_P5 with a firmware version of UMS9117.
Legal
Developing apps (“widgets”) for Cloud Phone is subject to the Cloud Phone Developer Program Terms of Service.
Summary
Cloud Phone is a promising platform that brings apps feature phone users around the world. As a remote browser, execution happens on cloud servers greatly reducing bandwidth usage while enabling rendering on budget hardware. It’s easier than KaiOS to develop for, but is a much newer platform with a different set of technical considerations.
Questions?
Join the Community!
- Reddit: r/CloudPhone
- Discord: r/CloudPhone
Cloud Phone is an emerging platform bringing rich experiences to global feature phone users. The author is among the earliest Cloud Phone developers, adapting the first podcast app, PodLP, for Cloud Phone. If you are excited about the possibilities and would like to learn how to bring your service to Cloud Phone, contact the author from the About page.