Developing with Flutter on KaiOS
Why it matters? Flutter is a leading, open source, multi-platform development framework by Google to build apps for iOS and Android, as well as web browsers and embedded devices.
In a nutshell. Framework selection is critical for KaiOS development, since devices have limited storage and resources. Runtimes like Flutter notorious for large bundle sizes are not recommended for KaiOS.
Practical Optimizations
Developers have been experimenting with Flutter on KaiOS since at least 2021. If you’re determined to build a KaiOS application using Flutter, or you’d like to optimize an existing Flutter project for KaiOS, use the following tips.
- Remove the default
cupertino_iconsfrompubspec.yml - Set
uses-material-designtofalseinpubspec.yml - Use the HTML web renderer
- Don’t bundle debug resources like source maps
- Remove the NOTICES file, if present
When building for KaiOS, use the following command:
1flutter build web --release --web-renderer html --no-web-resources-cdn --no-source-maps
Flags
--releaseminifies the compiled code--web-renderer htmlselects the HTML web renderer (instead of CanvasKit)--no-web-resources-cdncompiles resources locally (needed because of KaiOS’ default Content Security Policy (CSP))--no-source-mapsremoves source maps like those referenced via terminal comments//# sourceMappingURL=flutter.js.map
Minification
Always
minify your compiled code before packaging and shipping a Flutter app for KaiOS. Tree-shaking and minification are only performed when the --release flag is set.
| Build Type | Minification | Tree-Shaking |
|---|---|---|
| debug | No | No |
| profile | No | Yes |
| release | Yes | Yes |
Flutter Bundle Size
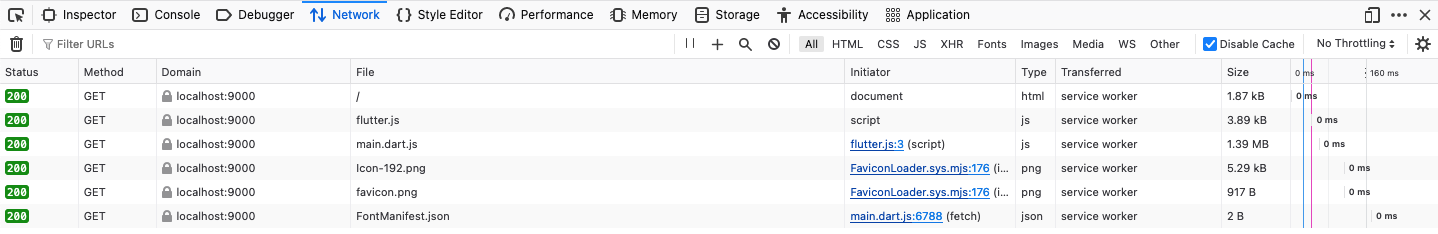
With all of the above optimizations on a Hello, World application, compiled file sizes for Flutter were as follows:
| Build File | Size |
|---|---|
main.dart.js | 1.4 MB |
flutter_service_worker.js | 8 KB |
flutter.js | 4 KB |
index.html | 2 KB |
This test was done using Flutter 3.19.1, Dart 3.3.0, and DevTools 2.31.1. The final bundle size (zipped) of a Hello, World Flutter app for KaiOS was 471 KB. This isn’t ideal since it doesn’t include fonts, images, or application code, but it is manageable.
Use Terser: additionally, use a minification library like
Terser. Terser v5.20.0 shaved 87 KB (6.4%) off main.dart.js. More than enough to be worth it.

CanvasKit and Skasm
Don’t use CanvasKit on KaiOS. CanvasKit is great. It renders components pixel-perfect and more consistently across browsers than HTML. However, CanvasKit adds about 1.5 MB to your application bundle and worse, the runtime performance on non-hardware accelerated budget KaiOS phones makes it simply unusable.
Skasm doesn’t work on KaiOS. KaiOS 3.0 introduced native WASM support. For all devices running KaiOS 2.5 (the majority of KaiOS phones), you’ll need to use asm.js and emscripten. Yes, you can run DOOM on KaiOS 2.5, but it’s not recommended.
Other Resources
The KaiOS developer community hasn’t invested heavily in Flutter. SnowQueen is one tool you can use to compile pure Dart alongside a set of basic UI elements. For more resources, see the full list of open source KaiOS projects.
Conclusion

While the Flutter web renderer reached a stable milestones in 2021, it generates large bundle sizes with non-optimal runtime performance on low-end KaiOS devices. If you’re developing a new application, pick a framework like Svelte or SolidJS as these produce smaller bundle sizes and perform well on under-resourced devices. If you need support optimizing your application for KaiOS, contact the author from the About page.